Blog Archives
Farewell Google
After 10+ wonderful years at Google, I’ve decided to move on. My last day at Google was yesterday, April 10th.
My first Google gig was the docs for the Maps APIs. Next came Cloud AI and an open source machine learning platform called Kubeflow. Three+ years ago, I joined an internal Developer Relations team to work on docs for internal platforms and frameworks.
Over all my time at Google, the achievement I’m most proud of is Google Season of Docs. Season of Docs is a program that engages technical writers around the world to work for a period of time on various open source projects (similar to Summer of Code, but different). I initiated, designed, and launched the program. We ran the first year of Season of Docs in 2019. The program is still going strong, now managed by Google’s Open Source Programs Office.
Thank you Googlers! You’ve been an awesome group of people to work with. I’ve learned a lot and enjoyed so many wonderful opportunities. Thank you for being such a dedicated, interesting, charming group of people.
What’s next?
Writing will always be a big part of my life. It’s what I do. Whether it be technical communication, other sorts of communication, blogging, fiction, it’ll be there.
Will Trilby Trench make another appearance? She just might! (Trilby is a technical writer and action hero. Things happen to her and she happens right back at ‘em.)

I’ll be doing some volunteer work in the areas of emergency services (with the Australian SES) and conservation.
I’m also going to explore more of Australia. There’ll be some walking:
Encounters with wildlife:
Some 4WDing:
And more sedentary pursuits involving a piano, chocolate, and books.
See you around the corner!
Write the Docs Australia 2023: Session recordings now available
This post is a quick update on the wonderful, interesting, in-person Write the Docs Australia 2023 conference, which took place in early December.
- The recordings of all the presentations are now on YouTube.
- The photos are on Flickr.
- There’s more about the conference and my presentation in my earlier blog post.
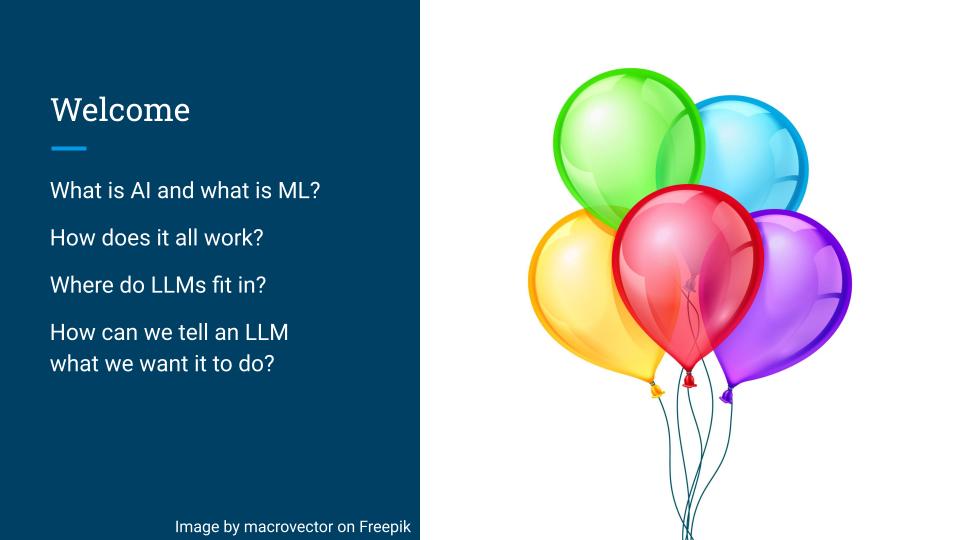
I was one of the presenters at the conference, speaking about Understanding AI and helping it understand you. Here’s the recording of my presentation:
Thank you again to the Write the Docs Australia team for a great event. It was wonderful seeing people in person!
Comprehensive list of tools and other info for tech writers
I recently came across the indoition web site, which has plenty of useful information related to technical writing. In particular, the site offers a comprehensive list of tools and websites. I like the fact that there’s a section offering decision aids for choosing a tool.
Marc Achtelig, a technical writer and the creator of the site, also offers some interesting helper tools. One is a set of scripts that he’s created for the open-source AutoHotkey tool. Using these scripts, you can configure keyboard shortcuts to auto-enter phrases, fix typos, and so on.
Another useful offering is the set of JavaScript and CSS code snippets for things like styling callouts, sticky tables, and much more.
Writing internal vs external docs: what’s the difference
During most of my career as a technical writer, I’ve written and managed documentation for external users — that is, users who’re not part of the same organisation as I am. Sometimes this type of documentation is called customer-facing docs. I’ve also worked on open-source docs for a couple of years. And now I’m working on internal documentation — that is, docs for people working within the same organization (in this case, Google). For most of my tech writing career, the audience has been developers (software engineers), whether they be external or internal. What’s it like working on internal vs external docs?
I started on internal docs almost three years ago. As soon as I started this role (actually, even before that, when I was preparing for the interview for the role), I started thinking about the differences and similarities between writing for internal and external audiences.
My assessment: Writing and managing the docs for an internal audience has more similarities to working on open-source docs than to working on docs for an external audience.
Here are some thoughts about where working on internal docs differs from working on external docs. In internal docs:
- Your audience has access to the code of the system that you’re documenting. Often, the users can put questions to the developers, either directly through some type of chat system or through an issue tracker. A point of interest is that, for better or worse, the users can often get in touch with you, the technical writer, in the same way!
- The engineers who’re developing the system are likely to value the docs and to contribute to the docs when they add a new feature or make a significant update to the system.
- The (internal) engineers who’re using the system can (and do) update the docs too.
- Some techniques that work in open source also work in internal documentation. I’ve added some suggestions in this post.
What remains the same:
- There are never enough technical writers to go round. However, I think this problem is easier to work around when you’re on the internal docs, if your organisation gives you enough leeway.
- The work of a technical writer is immensely valuable. Even when other people contribute to the docs, the technical writer is the one who makes it all make sense.
Organize doc sprints or doc fixits to encourage and enable contributions
In the world of open source, doc sprints are an oft-used pattern for encouraging users to contribute to the documentation. A doc sprint is an event (usually 2 to 3 days) when people get together to write documentation about a specific product or tool. A doc fixit is similar, but the goal is to fix a set of miscellaneous documentation issues (bugs) rather than to create a new set of docs.
Doc sprints and fixits are very useful:
- You and the engineers can time-box the documentation updates. When you give people a specific period within which they’ll be doing this one thing, it leads to efficiency in time usage and gives people a sense of certainty about their goals.
- A number of people will be working on the same doc set at the same time. This makes it easier when you want to ask questions and get advice, as you’re not pulling people away from other work.
- Taking part in a doc sprint or fixit gives an engineer confidence in their ability to update the docs. They can learn from you and others during the event, and take away a set of tips and tools for their next foray into the doc world.
- You can create a buzz around the event, which helps to motivate people to take part.
- You might even be able to scrape up some budget for snacks, muffins, or the ever-important chocolate!
If you’re interested in running a doc sprint or doc fixit, you’ll find some useful tips in an earlier post: How to run an open source doc sprint. Depending on the size of your organization and the number of engineers who might take part, many of the techniques in that post are useful for an internal doc sprint or fixit. I’ve written a few posts about doc sprints and doc fixits over the years.
Use the same tools as the engineers
If possible, set up your documentation-publishing stack to use the same tools as the engineers when it comes to change reviews, issue tracking, and source location. This philosophy is sometimes called docs as code.
For me, the biggest advantage is that engineers who want to contribute to the docs don’t have to learn an entirely new tool set. This is particularly important given the fact that most engineers will only contribute periodically to the docs, and will therefore need to re-learn the tool set each time.
Train the engineers in the basic techniques of technical writing
In the environment where I work, an important part of the role of technical writer involves coaching engineers in how to structure and write docs. Why? Because there’s one thing that’s common to all TW roles I’ve ever worked in: there are never enough tech writers to go round. So we have to figure out how to make the best use of our time, how to have the most impact in furthering the goals of our teams and our organization.
For engineers, clear writing is an important skill to add to their skill set. Apart from user-facing docs, engineers need to write design docs, reports, and other communications. Being able to communicate well is a distinct advantage in their career. The technical writing courses that we offer are always over-subscribed by a factor of two or more.
If you’re interested in running a short course that teaches engineers the basic concepts of technical writing, take a look at the tech writing courses published by Google.
A related tip is to share more than knowledge: Provide templates and examples of information architecture that engineers can use to build their own doc sets.
Emphasize the concept of audience
A particularly important concept to help engineers understand is that of audience. Who are they writing for, and what does the reader need to know.
This is particularly hard when an internal engineer is writing for an audience of other internal engineers. The engineers creating the system are likely to think that they know their audience well. After all, the audience is the same as the authors, right?
Yes and no. Yes, they have much in common. No, their information needs are not the same.
Internal systems are like a stack of bricks. Engineers creating one layer are building on the lower layers. In a well-designed stack, the higher levels use APIs or other frameworks provided by the lower layers.
Therefore, an internal engineer doesn’t necessarily want to know the ins and outs of the systems they’re building on top of. Such knowledge can be useful, sure, and is most likely interesting. But the engineer’s key need is to understand how to use the APIs and frameworks. To take that oft-used metaphor of driving a car vs being a mechanic: It certainly helps you drive better if you know how the car is put together. It also increases your enjoyment of driving. But do you have the time or inclination to learn in detail how everything works before you drive the car? No.
Here’s a related post of mine from way back in 2014: The documentation that developers need to do their jobs.
What does ChatGPT have to say on the topic?
I asked ChatGPT, for its response to this question: As a technical writer, what’s the difference between an internal engineering audience and an external engineering audience?
ChatGPT:
As a technical writer, the distinction between an internal engineering audience and an external engineering audience refers to the intended audience for the technical information being written.
An internal engineering audience typically consists of engineers, researchers, and technical staff within the same organization. This audience is likely familiar with the company’s internal terminology, processes, and systems, and may have a deeper understanding of the technical information being presented. When writing for an internal engineering audience, technical writers can use more technical jargon and assume a higher level of prior knowledge.
On the other hand, an external engineering audience may consist of customers, partners, suppliers, or other stakeholders outside the organization. This audience is likely less familiar with the company’s internal terminology, processes, and systems. When writing for an external engineering audience, technical writers need to be mindful of using clear and concise language and avoiding technical jargon that may not be familiar to the reader. Additionally, technical writers may need to provide more background information and context to help the external audience understand the technical information being presented.
In summary, the difference between an internal engineering audience and an external engineering audience lies in their level of familiarity with the technical information and the company’s internal processes and systems. Technical writers need to adjust their writing style and level of detail accordingly to effectively communicate technical information to these two distinct audiences.

That’s pretty spot on!
What have I left out?
Let me know. 🙂